Antd Table Header Style

Make sure to click the apply css button when you change the css code.
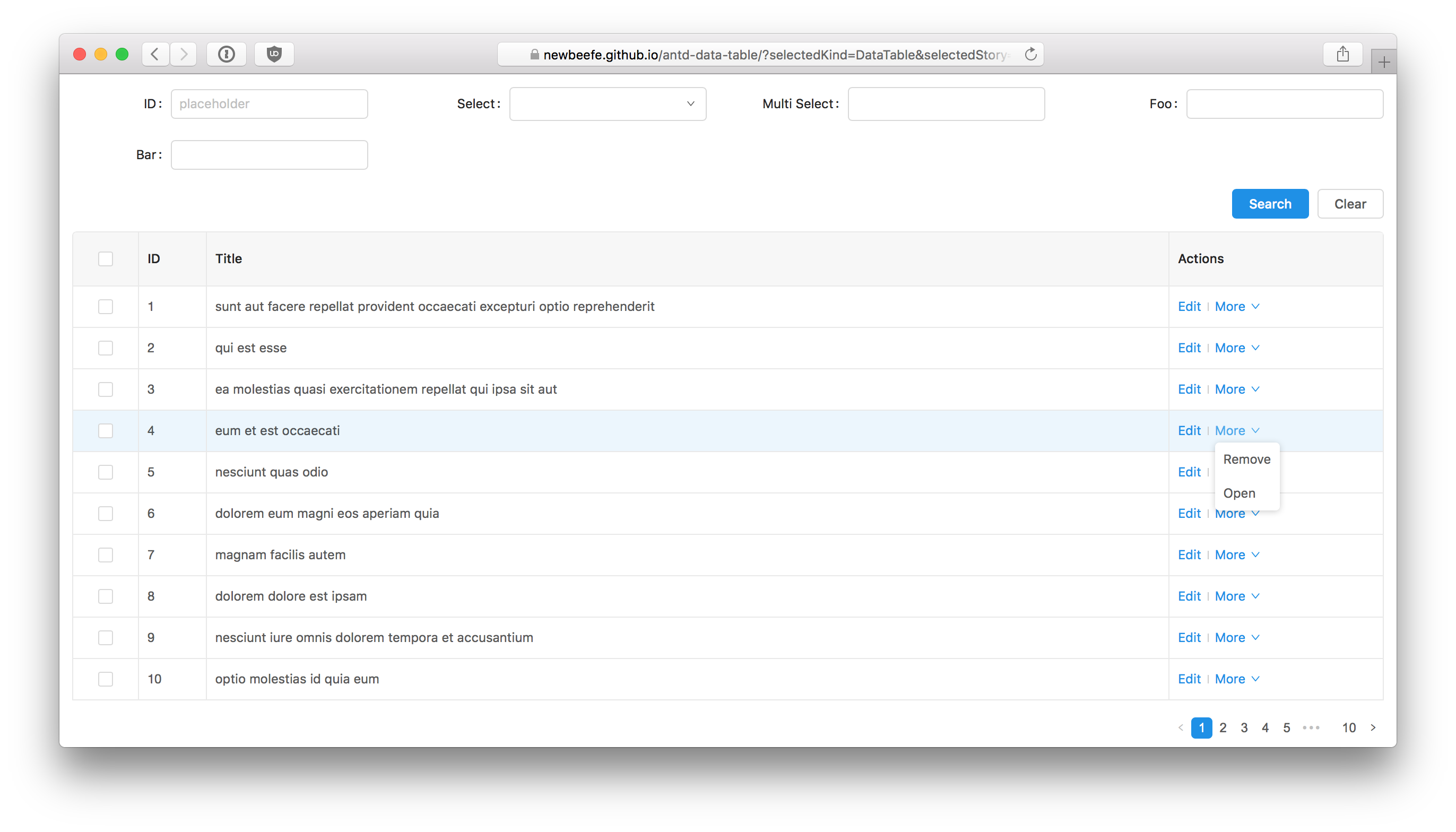
Antd table header style. Navbar vertical navbar horizontal navbar. Css icons css links css lists css tables css display css max width css position css overflow css float. The top layout with the default style in which any element can be nested and must be placed in layout. Effective for all columns when set on table props.
You can manage the location furthermore in the css file while you have put your colspan in html like i said. Css inline block css align css combinators css pseudo class css pseudo element css opacity css navigation bar. London park lane no. There is a separate box to style the whole table the header the body and the footer.
London park lane no. So if you have a four column table add a colspan of 4 etc. If a sortorder or defaultsortorder is specified with the value ascend or descend you can access this value from within the function passed to the. Float clear float examples.
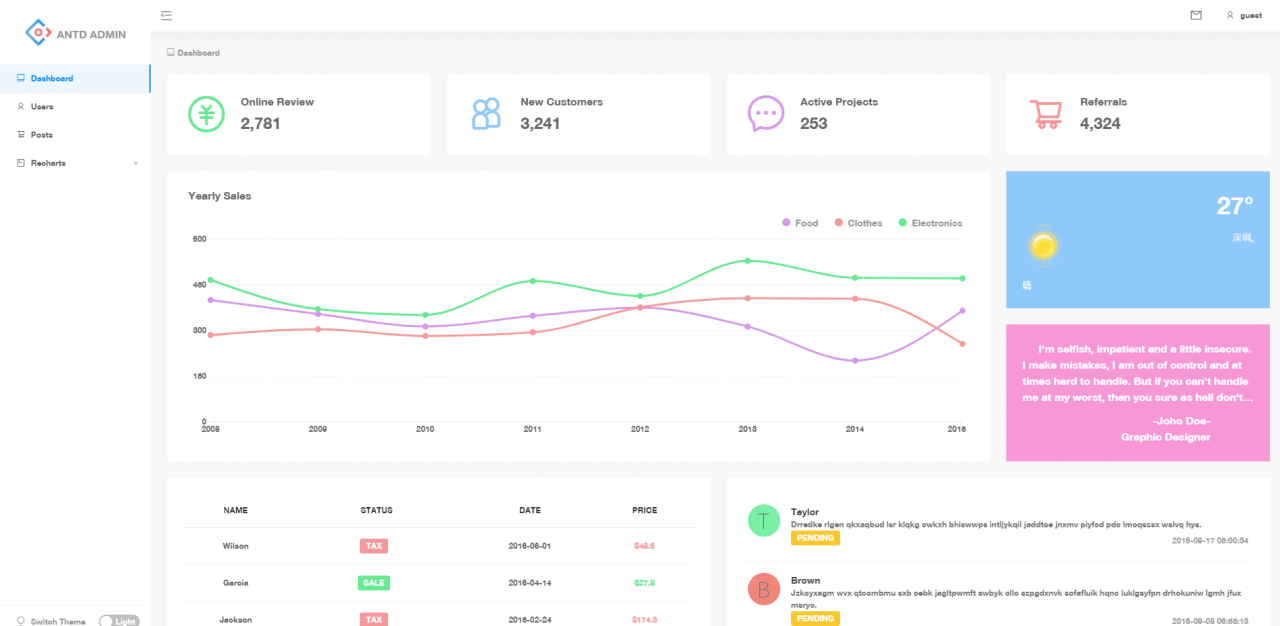
Dark theme supported in 4 0 0 compact theme supported in 4 1 0 aliyun console theme beta use dark or compact theme method 1. Uses defaultsortorder to make a column sorted by default. Import react component from react. A header with common actions and design elements built in.
Official themes we have some official themes try them out and give us some feedback. Font family font style font size font google font shorthand. If you re using umi 3 which only need two steps. If you import styles from antd dist antd css change it to antd dist antd less.
The sidebar with default style and basic functions in which any element can be nested and must be placed in layout. You can make further adjustments in the code or in the wysiwyg editor. Using jsx style api introduced in 2 5 0. Or right or left.
Change any of the three editors and the result will reflect in the others. You can set as ascend descend ascend to prevent sorter back to default status. Pick wheter you want to use html table tags or structured div tags in your markup and adjust the look of your design with the color pickers sliders and checkboxes. When to use.
For example i want to change the default backgroundcolor and height of header section. London park lane no.