Ant Design Button Without Border

When to use.
Ant design button without border. Used for external links. A content area which can be collapsed and expanded. Can be used to group or hide complex regions to keep the page clean. If you need to represent the switching between two states or on off state.
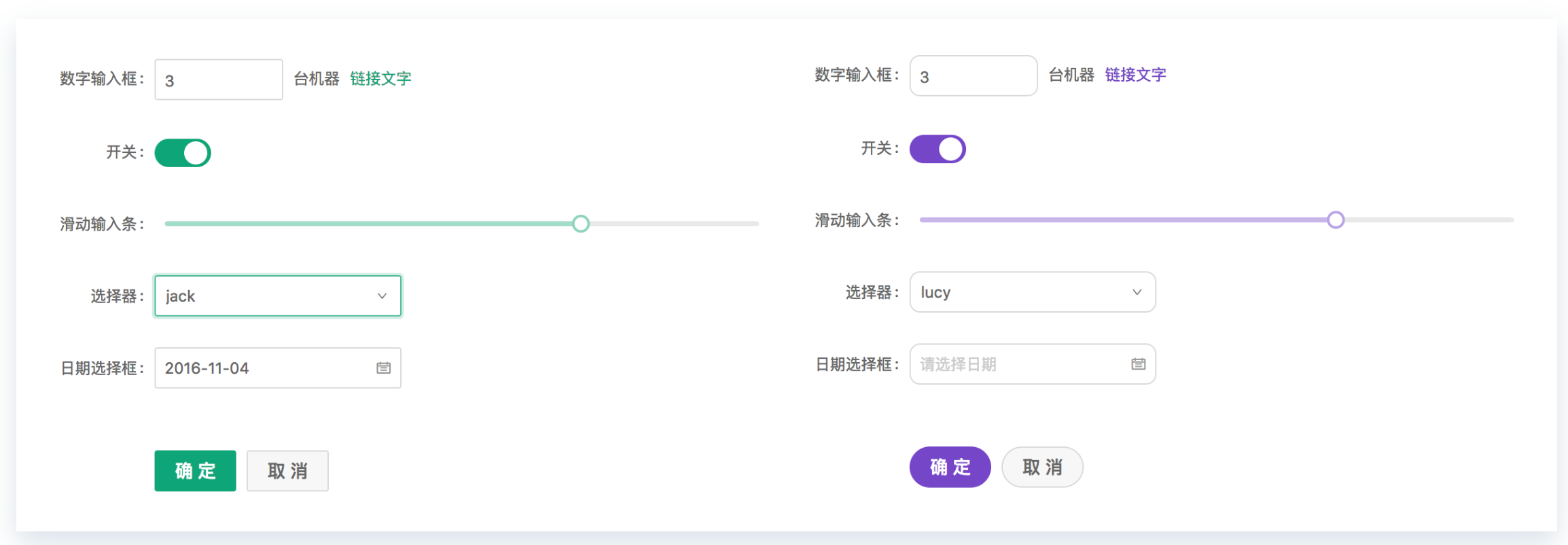
When to use. The difference between switch and checkbox is that switch will trigger a state change directly when you toggle it while checkbox is generally used for state marking which should work in conjunction with submit operation. And 4 other properties additionally. Used for adding action commonly.
Read about getting started with this powerhouse of a design framework for react. Modal footer hiden button 4 1 sign up for free to join this conversation on github. Accordion is a special kind of collapse which allows only one panel to be expanded at a time. Indicate a series of actions without priority.
When to use. Ant design contains every ui component a modern web application would need and it has a tasteful minimal aesthetic. When there are more than a few options to choose from you can wrap them in a dropdown by hovering or clicking on the trigger a dropdown menu will appear which allows you to choose an option and execute the relevant action. High performance form component with data scope management.
In ant design we provide 5 types of button. This is ant design s internal standard for evaluating design quality. Indicate the main action one primary button at most in one section. Android button design android custom button android round button android button color android button shape android button selector android button selector with shapes and gradient android studio button design code example.
Used for actions of risk.