Ant Design Button React Router

Just configure it directly on the icon property.
Ant design button react router. Sign up to receive updates about react router our react workshops and more. Whether you want to have bookmarkable urls for your web app or a composable way to navigate in react native react router works wherever react is rendering so take your pick. In ant design we provide 5 types of button. Omit the size property for a button with the default size.
Pro temporarily supports the use of ant design its own icon type and the url of an img. If this does not meet the requirements you can. Clicking a button will trigger corresponding business logic. This would be much more useful if it were in english.
There are often the latest sharing and discussions on related topics under the ant design design system such as ant design antv visualization kitchen design plug ins b side product design saas product design natural interaction growth design intelligent design design engineering etc. To trigger an operation. If it s a url pro will automatically process it as an img tag. If a large or small button is desired set the size property to either large or small respectively.
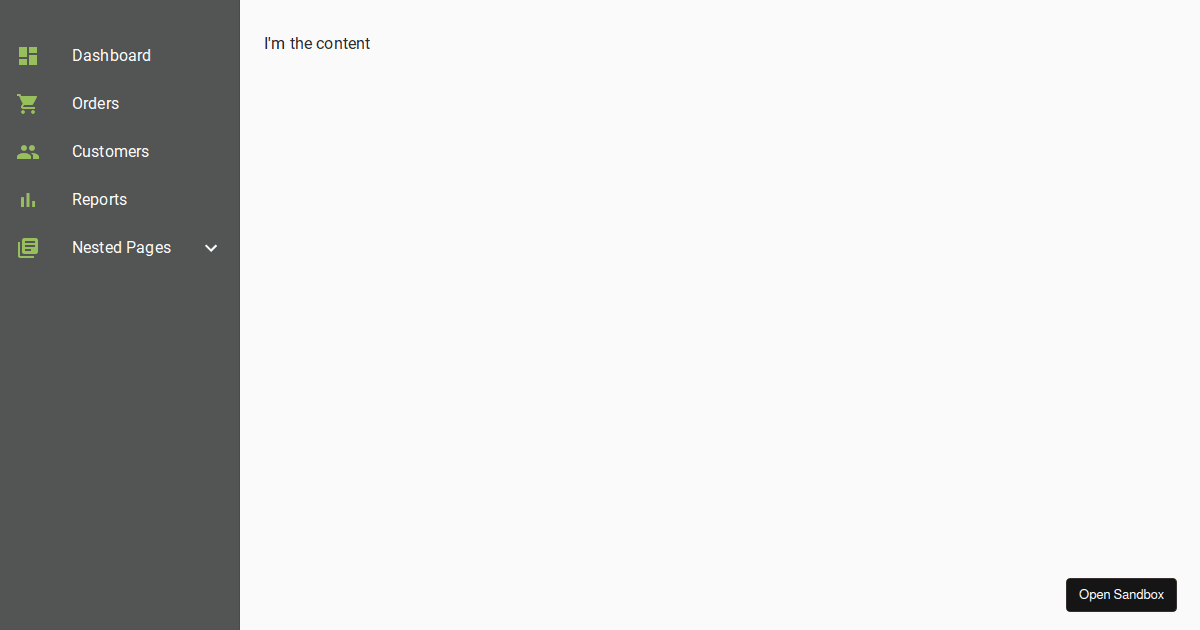
Indicate the main action one primary button at most in one section. React router is a collection of navigational components that compose declaratively with your application. Componentdidmount will make sure defaultselectedkeys gets the current location so that when the page is first loaded the correct menu item is highlighted. The difference between switch and checkbox is that switch will trigger a state change directly when you toggle it while checkbox is generally used for state marking which should work in conjunction with submit operation.
Indicate a series of actions without. Ant design supports a default button size as well as a large and small size. At present all the routes in the scaffolding are managed by config ts. When to use a button means an operation or a series of operations.
Github is home to over 50 million developers working together to host and review code manage projects and build software together. A breadcrumb displays the current location within a hierarchy. If you need to represent the switching between two states or on off state. It allows going back to states higher up in the hierarchy.
When to use. Reference please find below the books that inspired us saved our time and helped us to overcome.