Ant Design Button Color

按钮用于开始一个即时操作 何时使用 标记了一个 或封装一组 操作命令 响应用户点击行为 触发相应的业务逻辑 在 ant design 中我们提供了五种按钮 主按钮 用于主行动点 一个操作区域只能有一个主按钮.
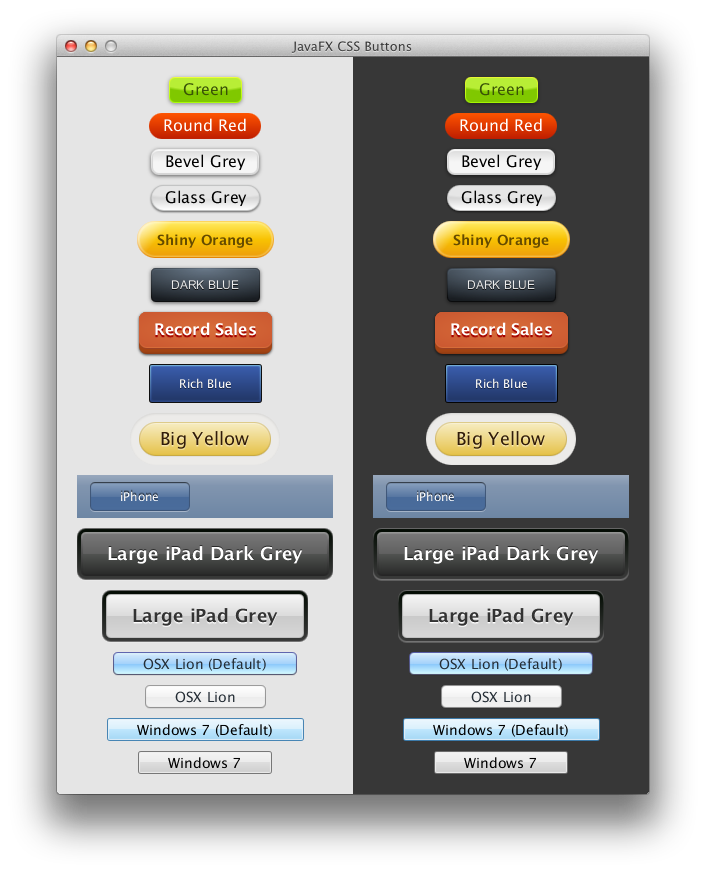
Ant design button color. Based on the assumption that everyone is pursuing happiness at work we have added the two values of meaningfulness and growth on the basis of certainty and naturalness to guide each designer towards better judgment and decision making. Filled button with shadows. Outlined button medium emphasis outlined buttons are used for more emphasis than text buttons due to the stroke. Key action point the operation status important information highlighting graphics and other scenes.
Text button low emphasis text buttons are typically used for less important actions. Used for the most secondary action. Contained button high emphasis contained buttons have more emphasis as they use a color fill and shadow. Ant design 的设计团队倾向于采用 hsb 色彩模型进行设计 该模型更便于设计师在调整色彩时对于颜色有明确的心理预期 同时也方便团队间的沟通 系统级色彩体系 ant design 系统级色彩体系同样源于 自然 的设计价值观 设计师通过对自然场景的抽象捕捉.
Ant design less variables we are using less as the development language for styling. Used for actions of risk. There are some major variables below. When users see a dimensionality of an object they instantly know that it s.
Used for adding action commonly. Ant design allows you to customize our design tokens to satisfy ui diversity from business or brand requirements including primary color border radius border color etc. To change the text color. Filled button with rounded corners.
Indicate the main action one primary button at most in one section. Filled button with square borders. Used for external links. Here are a few examples of buttons that are familiar to most users.
Followed by a color name or hexadecimal code within the style section of your html button tag or css followed by a semi colon. And 4 other properties additionally. Ant design s brand color comes from blue of the base color palette it s hex value is 1890ff application scenarios include. Use familiar designs for your buttons.
A set of less variables are defined for each design aspect that can be customized to your needs. This is ant design s internal standard for evaluating design quality. Type border color followed by a color name or hexadecimal code within the style section of your html button tag or css followed by a semi colon.